![]()
![]() Hey Sitejetters,
Hey Sitejetters,
We would like to share our latest update with you:
1. Turnstile by Cloudfare Captcha integration [Sitejet Studio users only for now]
Based on your requests and accessibility standards, we have implemented a new captcha solution: Turnstile by Cloudfare.
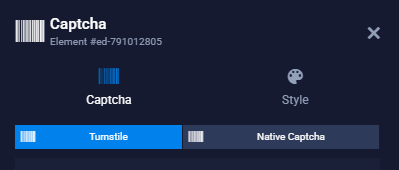
For each captcha element, you can now choose between the native solution that you know or to switch to Turnstile.
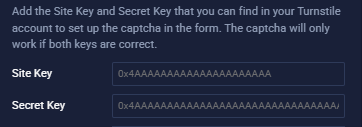
To set up Turnstile you will need to create a Cloudfare account - please note that by signing up for an account, you agree to Cloudfare’s terms, privacy policy, and cookie policy. Once you’re logged in, you can create a Turnstile widget by giving it a useful name, adding your preview URL, and the website’s domain as hostnames. If you’re unsure of your preview URL check the settings panel in the captcha element in the website builder. You can choose between different widget modes. When you’re done with the creation, you will see a site key and a secret key. Copy them and add them to the settings panel in the website builder.
If you want, you can also change the size and the theme of the Turnstile captcha, but apart from that, you are ready to go!
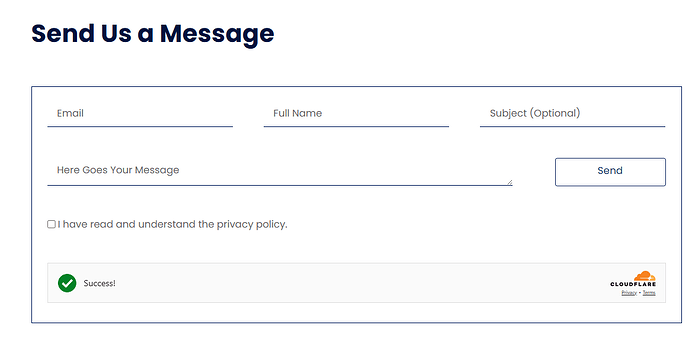
We recommend testing the captcha on the preview or actual website by submitting a form entry.
We created a help documentation to guide you through the setup process: https://help.sitejet.io/hc/en-us/articles/32574598962967-Captcha
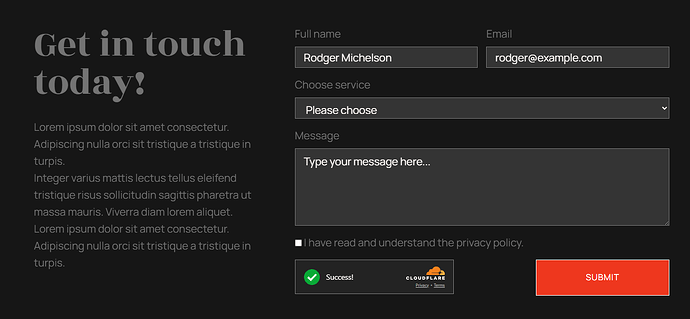
Once you are done, it can look something like this:
Important: This is currently only available for Sitejet Studio users. For cPanel and Plesk Sitejet Builder users we will enable this feature in the near future. We will keep you posted!
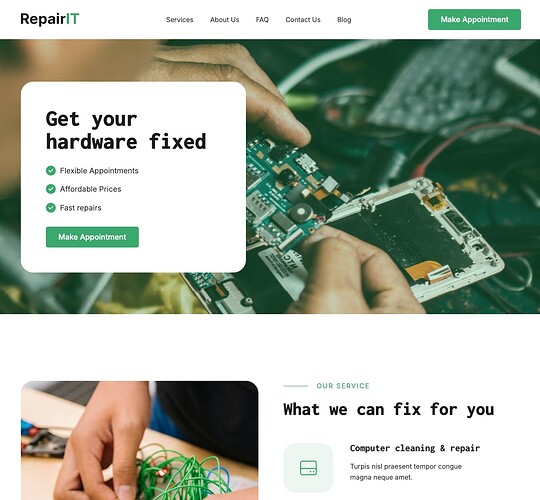
2. New website template: Repair IT
With Repair IT we have created the perfect starting point for a pc and smartphone repair shop and similar businesses. Have a look at it: https://www.template-repairit.de.rs/
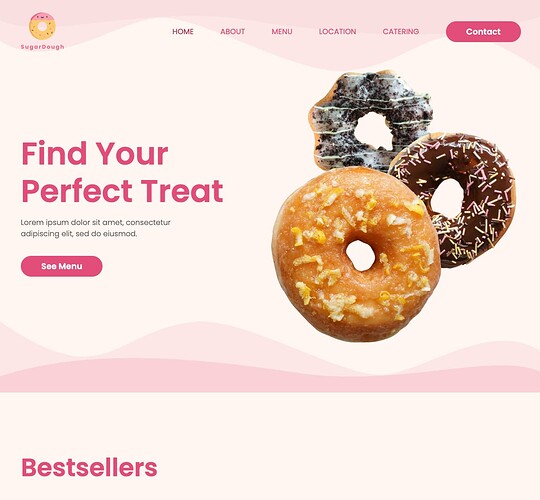
3. New website template: Sugar Dough
The Sugar Dough template is as sweet and lovely as the donuts it’s trying to sell. Check it out: https://www.template-sugardough.de.rs
4. New section: Expandable Images
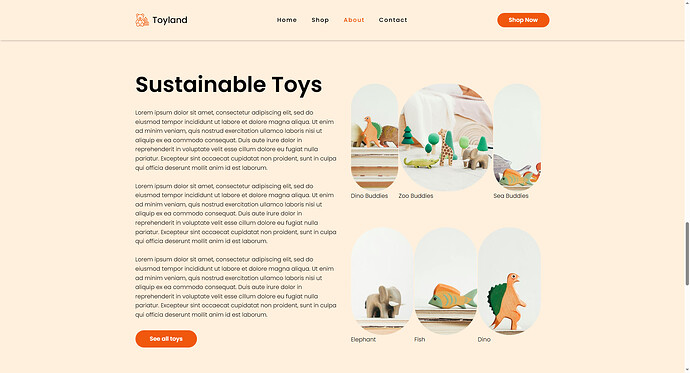
You can find the latest addition to the sections in the “Images” category of the left sidebar. When you add “Expandable Images” to your website you will get three images that expand on hover:
You can add more images and change the grow factor as well as the transition duration. Tweak the settings, use it standalone or combine it with other sections to get your desired design.
Check out the effect here:
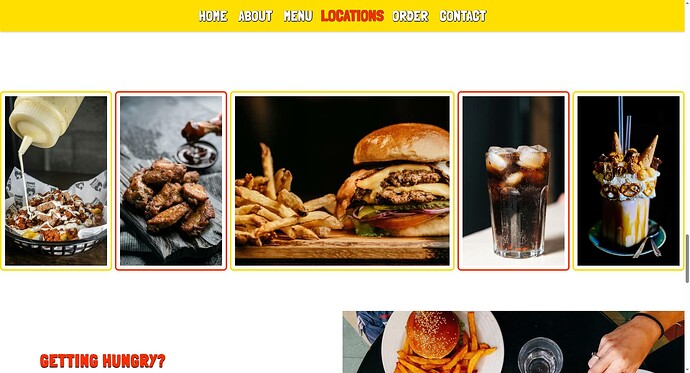
Here are some more examples:
5. New section: Image with Content Block
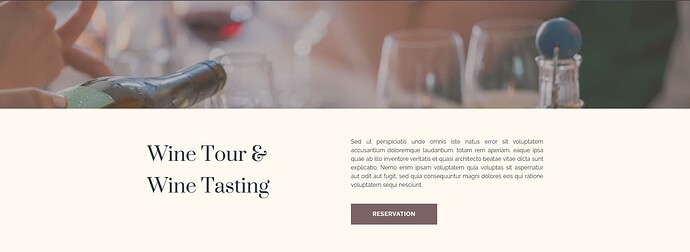
Check out the “Content” category in the left sidebar to find “Image with Content Block”. Use it to brush up About Us sections or multiply it to use as Services overview:
In combination with the parallax effect on the image, it can look something like this:
We also worked on improving keyboard accessibility by ensuring pre-design section have interactive modules that display keyboard focus outlines.
We are looking forward to your creative designs and any feedback you want to share ![]()
Have an amazing day!
The Sitejet Team
![]()
![]() Hey Sitejetters,
Hey Sitejetters,
Wir haben ein Update für euch:
1. Turnstile by Cloudfare Captcha-Integration [vorerst nur für Sitejet Studio Nutzer]
Basierend auf euren Anfragen und den Barrierefreiheitstandards haben wir eine neue Captcha-Lösung implementiert: Turnstile von Cloudfare.
Für jedes Captcha-Element kann jetzt zwischen der nativen Lösung und dem Turnstile-Captcha gewählt werden.
Um Turnstile einzurichten, musst du dir ein Cloudfare-Konto einrichten - bitte beachte, dass du beim Signup den AGB, der Datenschutzrichtlinie und der Cookie-Richtlinie von Cloudfare zustimmst. Sobald du eingeloggt bist, kannst du ein Turnstile-Widget erstellen, indem du einen sinnvollen Namen wählst, deine Vorschau-URL und die Domain der Website als Hostnames hinzufügst. Wenn du dir unsicher bist, was deine Vorschau-URL ist, schaue in das Settings Panel des Captcha-Elements im Website Builder. Als nächstes kannst du zwischen unterschiedlichen Widget Modes auswählen. Wenn du mit dem Setup fertig bist, wird dir ein Site Key und ein Secret Key angezeigt. Beides musst du kopieren und im Settings Panel in den entsprechenden Eingabefeldern hinterlegen.
Wenn du möchtest, kannst du noch die Größe und das Theme des Turnstile-Captchas ändern und dann ist das Setup auch schon fertig.
Wir empfehlen, das Captcha auf der (Vorschau-)Website zu testen, indem du tatsächlich ein Formular abschickst.
Wir haben eine Hilfedokumentation erstellt, die dich durch das Setup führt: https://help.sitejet.io/hc/de/articles/32574598962967-Captcha
Wenn alles eingerichtet ist, kann das Captcha so aussehen:
Wichtig: Aktuell ist das Turnstile Captcha nur für Sitejet Studio User sichtbar. Für Sitejet Builder User von cPanel und Plesk wird das Feature auch in Kürze freigeschaltet - wir halten euch dazu auf dem Laufenden.
2. Neues Website Template: Repair IT
Mit Repair IT haben wir den perfekten Ausgangspunkt für einen PC- und Smartphone-Reparaturshop und ähnliches Businesses erstellt. Schau dir das Template hier an: https://www.template-repairit.de.rs/
3. Neues Website Template: Sugar Dough
Das neue Sugar Dough Template ist genauso farbenfroh wie die Donuts, die auf der Website verkauft werden: https://www.template-sugardough.de.rs
4. Neue Section: Wachsende Bilder
Du findest “Wachsende Bilder” in der “Bilder”-Kategorie der linken Sidebar. Wenn du die Section hinzufügst, siehst du standardmäßig 3 Bilder, die sich beim Hovern vergrößern:
Du kannst weitere Bilder hinzufügen, die Wachstumsfaktor anpassen und die Animationsdauer einstellen. Du kannst die Section alleine verwenden oder mit anderen Sections kombinieren und die Einstellungen im Settings Panel nutzen, um dein gewünschtes Design zu erzielen.
Hier kannst du den Effekt sehen:
Und hier noch ein paar andere Beispiele:
5. Neue Section: Bild mit Content-Block
In der Kategorie „Content“ in der linken Sidebar findest du die Section “Bild mit Content-Block”. Nutze es für eine “Über uns”-Section oder dupliziere es um eine Service-Übersicht darzustellen. Hier ist ein Beispiel:
Mit dem Parallax-Effekt auf dem Bild, kann das bspw. so aussehen:
Wir haben außerdem weitere Verbesserungen an der Tastaturnavigation vorgenommen, um sicherzustellen, dass interaktive Elemente einen klaren Fokus zeigen, wenn sie mit der Tastatur angewählt werden.
Wir sind wie immer auf eure kreativen Designs und euer Feedback gespannt ![]()
Schönen Tag wünscht
Das Sitejet Team